4. 図の活用
先生から長い章を読んでくる宿題を出されたときの気持ちを覚えていますか? 教科書の言われたページをパラパラとめくって、どうかあれがありますようにと願ったのではないでしょうか ...「やった、図だ!」 図を見るのは文章を読むよりずっと気が楽です。実は技術的な内容の文章を読む大人の大部分も小さな子供と変わりません ──大人だって、文章ではなく絵が出てこないかと期待しているのです。

Sung and Mayer (2012) によると、良いものであれ悪いものであれ画像が含まれるドキュメントを読者はより好きになりますが、読者の学習に役立つのはその画像が有益なときだけです。この章では本当の意味で "百聞" の価値がある図を作るコツをいくつか紹介します。
キャプションを先に書く
図を作る前にキャプションを書くと役立つ場合がよくあります。キャプションを書いてから、それを最も明快に表現する図を作るということです。このやり方だと、最終的な図が最初に立てた目標に合っているかどうかを確認することもできます。
良いキャプションは次の特徴を持ちます:
- 短い。通常は数語程度です。
- 重要な点を説明する。その画像を見た後に読者が覚えるべきことは何ですか?
- 読者の注意を正しい場所に引き寄せる。これは図や写真にたくさんの情報が含まれるとき特に重要です。
練習問題
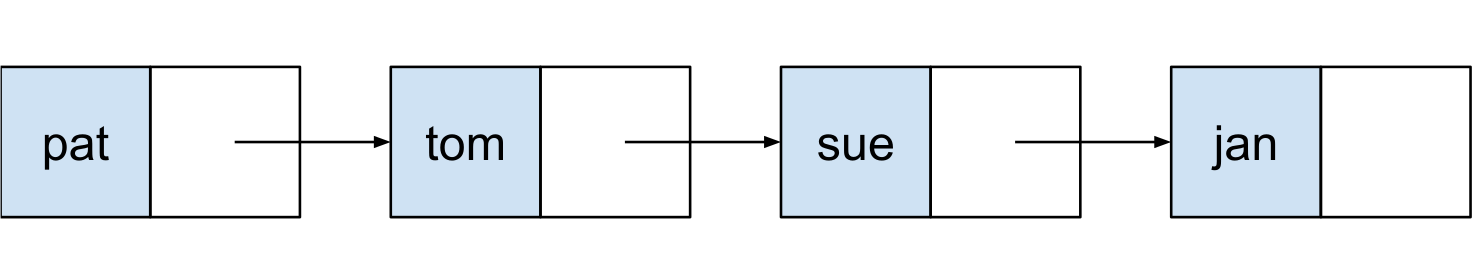
対象読者は "データ構造入門" という講義を受けている情報科学を学ぶ学部生だとします。このとき次の三つの画像を考えます。画像に対するキャプションは全て同じです:



この三つの図の中で一番分かりやすくキャプションを図示しているのはどれですか?
- 図 A には問題があります。鎖は上手く書けていますが、情報を持っていません。さらに、この鎖は単連結リストが前と後の両方を指すかのような間違った印象を与えてしまいます。
- 図 B は悪くありません。学生はこの図を見て、最初の要素が二つ目の要素を指し、二つ目の要素が三つ目の要素を指し、以下同様であることが理解できます。しかし、キャプションでは要素とポインタの両方が言及されているにもかかわらず、図にはポインタだけが図示され要素が図示されていません。
- 図 C は最も学生のためになる最も優れた選択肢です。この図はノードが持つ要素とポインタを明快に描いています。
一つの図に含まれる情報量を制限する
一級品の絵画を鑑賞し、そこに秘められた洞察と意味を少しずつ解きほぐすことほどに有意義な知的活動はほとんどありません。世界中の美術館で人々は少なくない金銭を支払ってこれを行います。

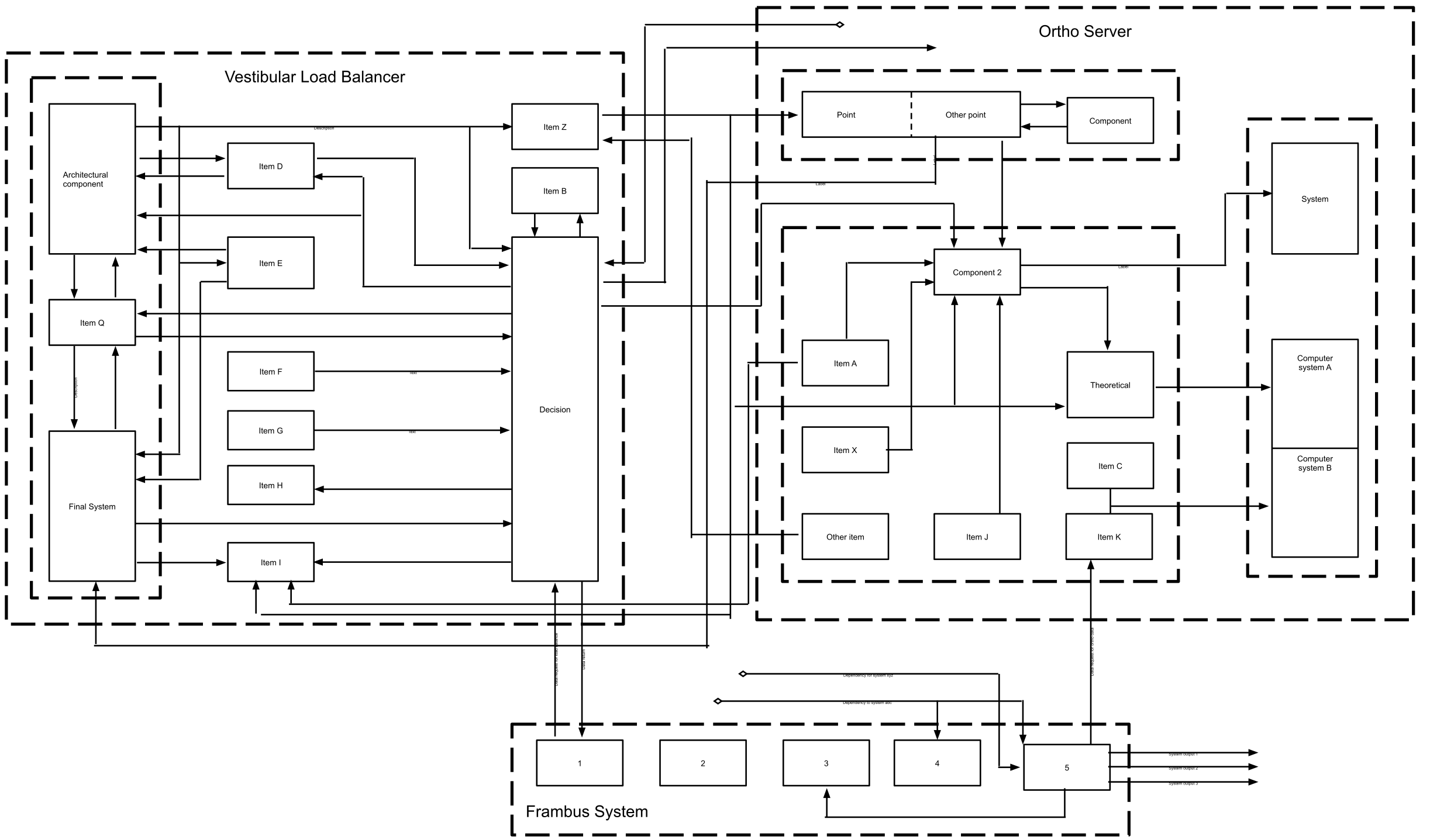
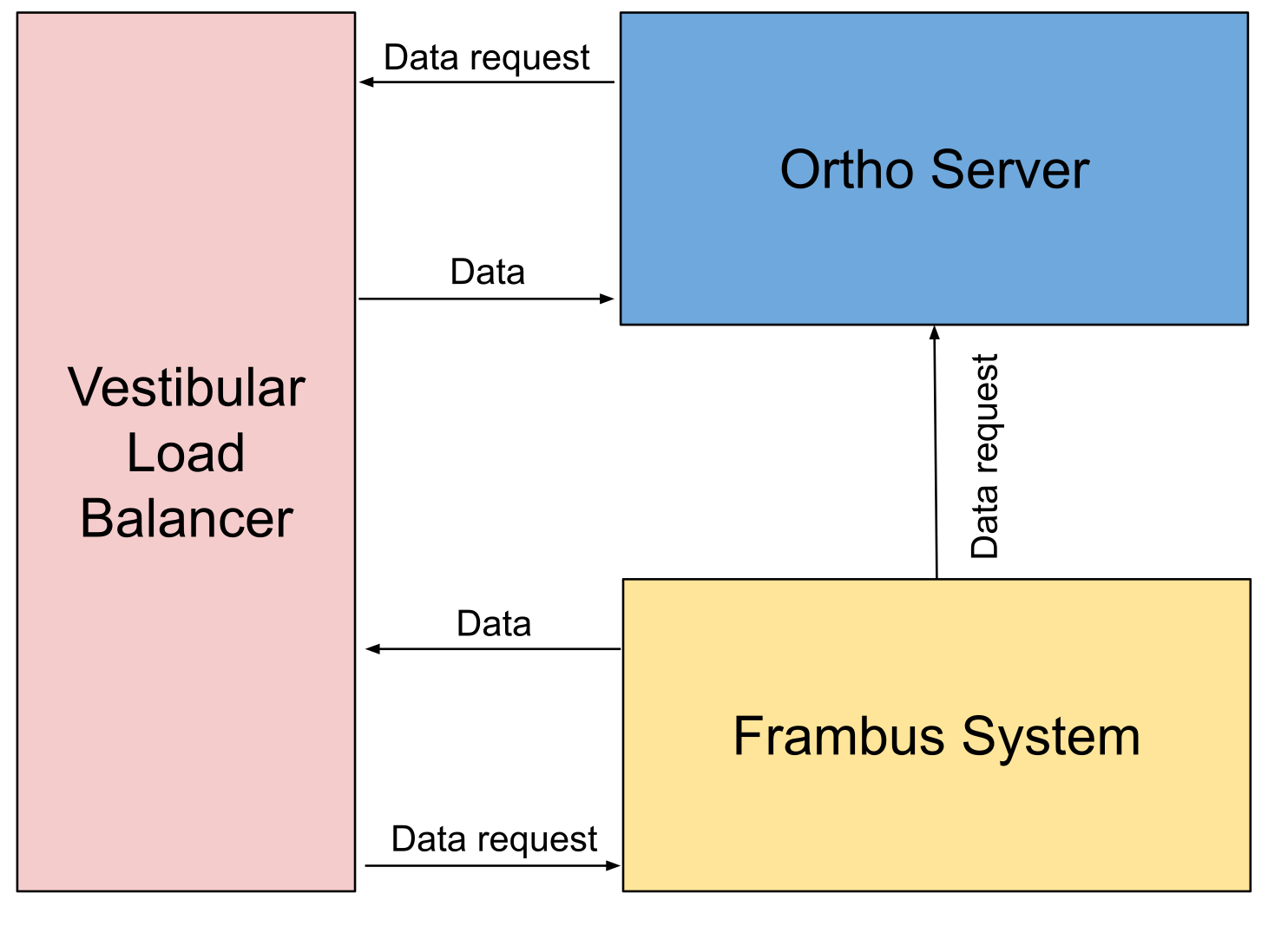
一方、次のように技術的な図が高度に複雑だと、多くの読者は読む気を失くします:

長すぎる文を避けるのと同様に、視覚的に饒舌な図を避けてください。経験的な感覚として、一つの段落に収まらない量の情報を一つの図に収めるのを避けるべきです。また箇条書きで説明すると要素が五つよりも多く必要な図も経験的に望ましくありません。「でも現実の技術的なシステムは図 3 よりずっと複雑になるじゃないか」とあなたが言うのが聞こえます。あなたの意見は間違っていませんが、そのような現実世界の複雑なシステムを一つの段落で説明しなくてはと思うことはないはずです。
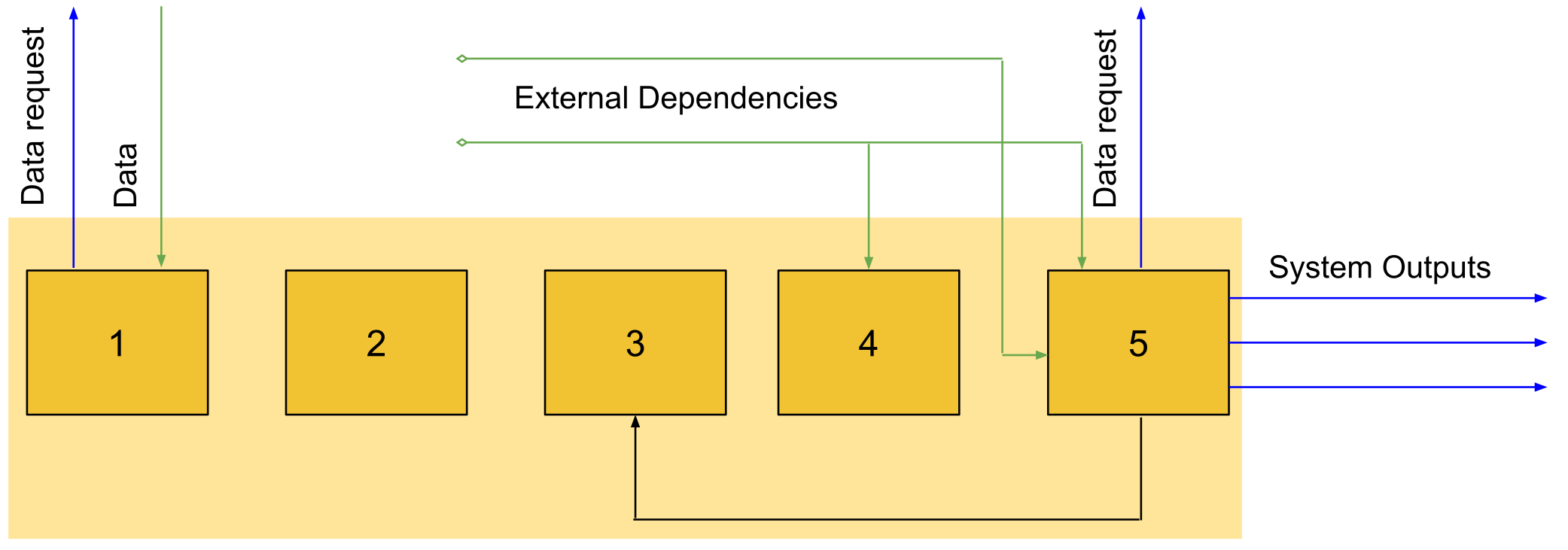
情報が視覚的に積み上がった分かりにくい図から整頓された役に立つ図を切り出すコツは、複雑なシステムをサブシステムを使って整理することです。次の図にこの例を示します:

こうして「全体図」を示した後に、各サブシステムの図を個別に読者へ見せてください。

他にも、最初に簡単な「全体図」を示しておいてから少しずつ詳細を足していくという方法もあります。
読者の注意を引く
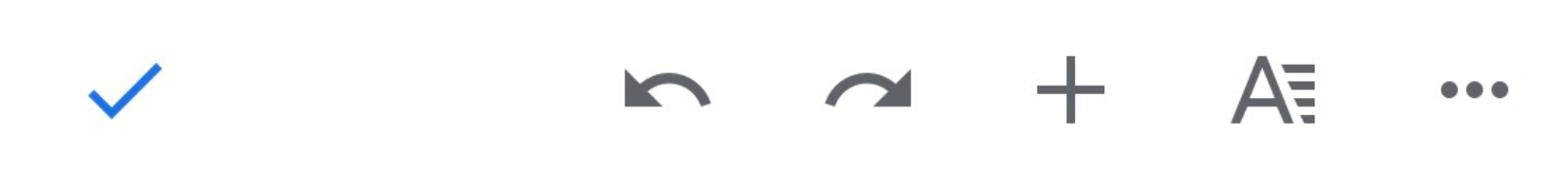
次のような複雑なスクリーンショットを目にすると、読者は今の話題と関係があるのは何かを判断するのに苦労します:

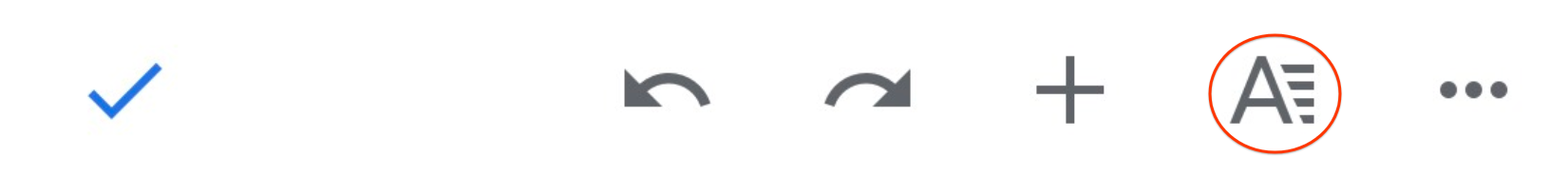
例えば視覚的な手がかりとして赤い円を追加すると、スクリーンショットのどこに注目すればよいかが分かりやすくなります:

吹き出し (callout) も読者を注意を引く方法の一つです。写真や図で吹き出しを使えば、読者は注目すべき場所をすぐに見つけられます。一つの段落を使って写真を長々と説明するよりも、写真に吹き出しを付ける方が読者の注意を重要な場所に向けやすいので優れています。図で吹き出しを使っておけば、説明では図のどの部分を話しているのかを説明するのに時間を費やすことなく、その部分の説明に直接移ることができます。
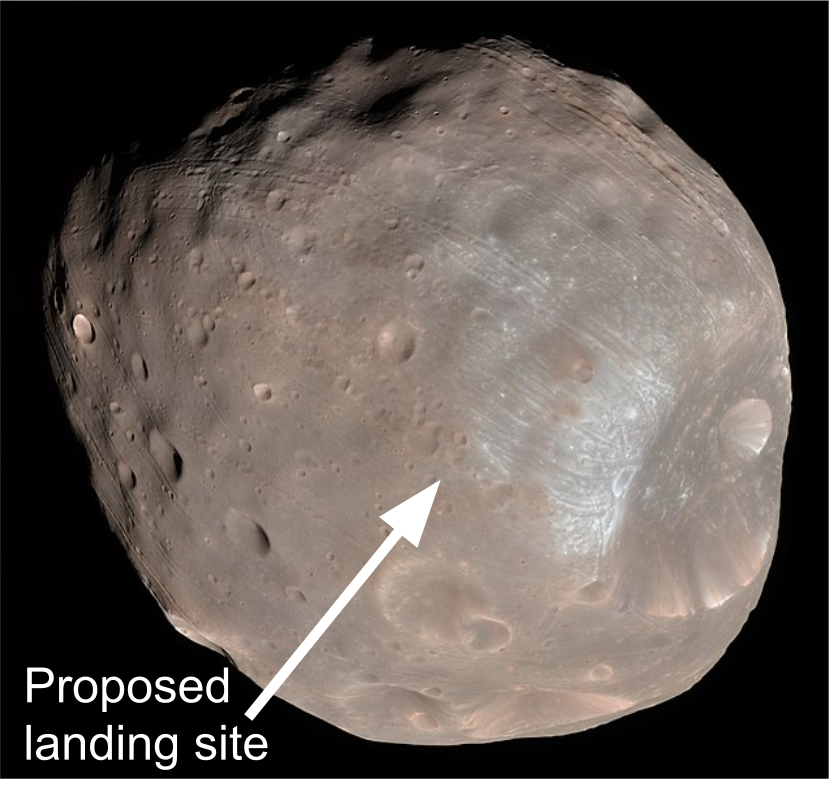
例えば次の画像では、吹き出しと矢印が読者の目を注目すべき部分に素早く向かわせます:

図は書き直しによって洗練される
文章と同様、図の初稿が十分なクオリティを持つことはほとんどありません。文章だけではなく図も伝えたいこと明快になるよう推敲してください。推敲では次の質問を自問するべきです:
- どうすればこの図を単純化できるだろうか?
- この図はもっと単純な複数の図に分割すべきではないだろうか?
- 図中の文章は読みやすいだろうか? 文章と背景のコントラストは十分だろうか?
- この図を見た後に読者が理解すべきことは何だろうか?
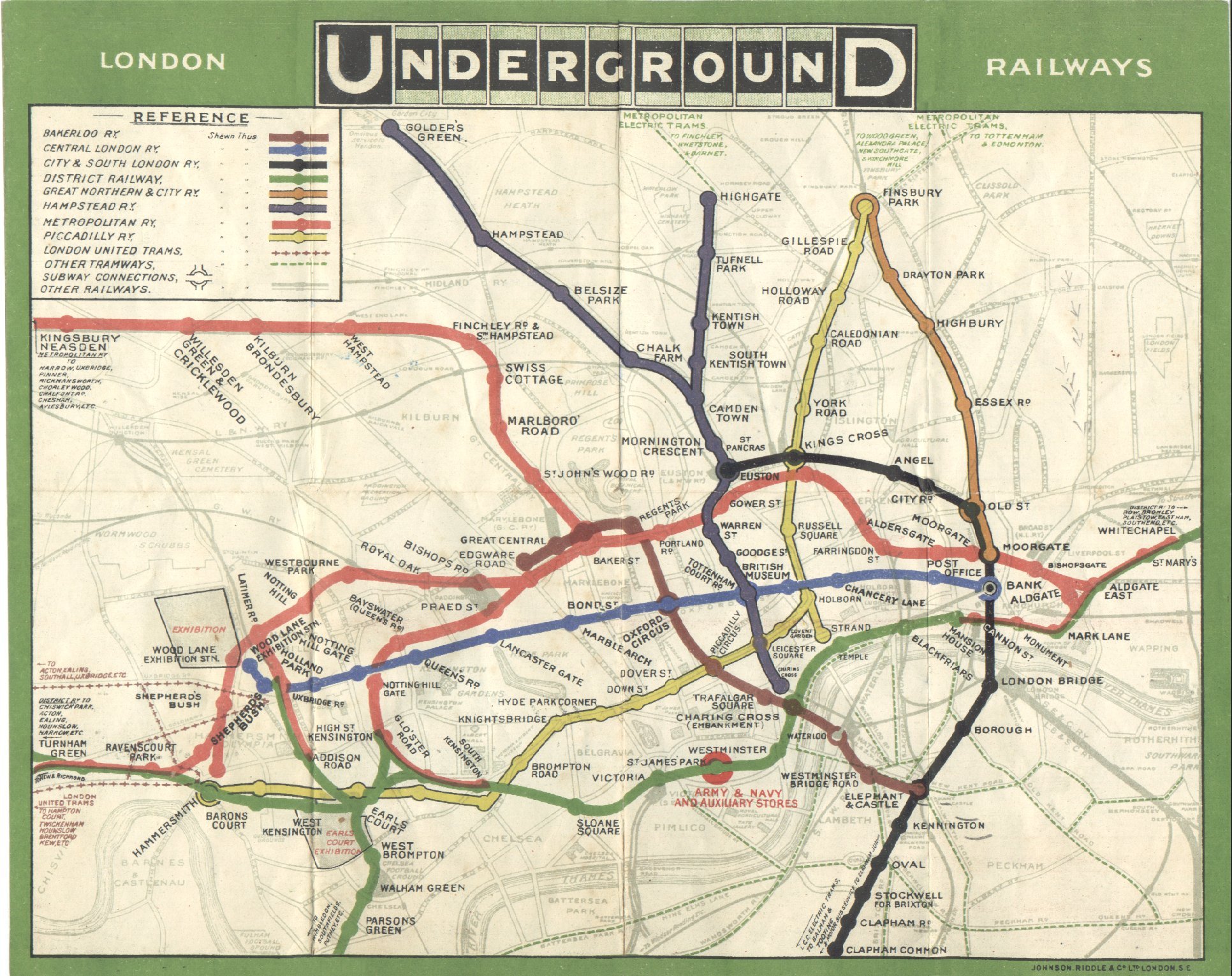
例としてロンドン地下鉄の路線図を考えます。1931 年まで、路線図は正確な縮尺を使って、地上の道と共に、実際の線路と同じ形で描かれました:

1931 年、ハリー・ベックは地上にあるものを路線図から削除してさらに縮尺を無視することで古いマップを単純化し、新しい形の路線図を発明しました。彼のデザインは正確さを犠牲にして路線図を使う人が本当に知りたい情報、つまり「ある駅から別の駅へ行く方法」を強調したのです。彼の 1931 年の路線図は成功を収めましたが、彼はそれから長年にわたって何度も路線図を単純で明快になるよう改良しました。現代の路線図には新しい路線や駅が追加されているものの、ベックのデザインによく似ています。
練習問題
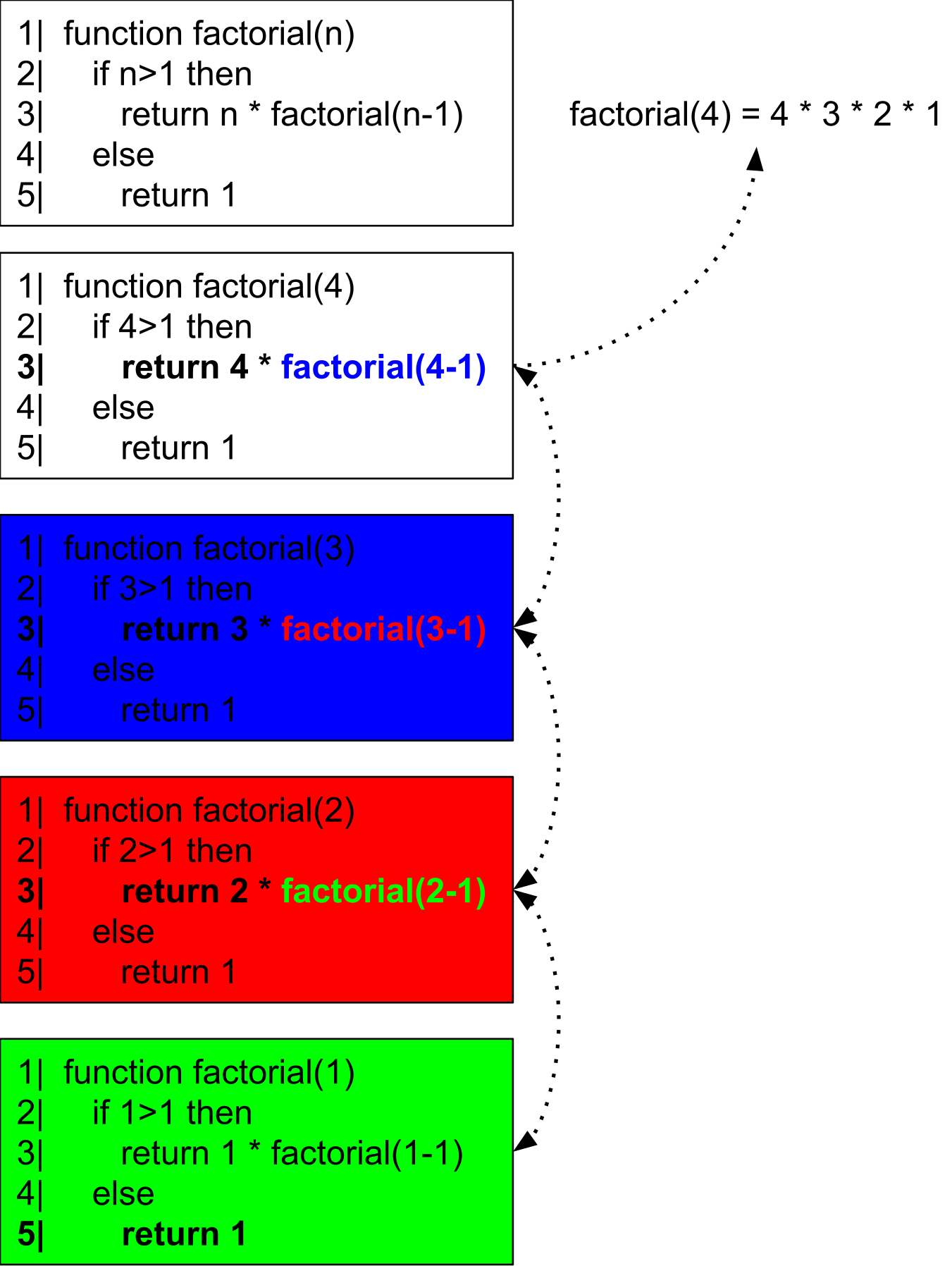
次の図を考えます:

この図を見た後に読者が理解すべきことは次の通りです:
再帰的な関数では、ベースケースの解に到達するまで return 文で自分自身を呼び出し続ける。
理解すべきことを分かりにくくしているこの図の問題は何ですか? どうすれば問題を修正できますか?
この図が持つ問題の一部を示します:
-
問題: 明るい色を使うと、読者の注意がその部分に集中してしまう。
修正: 図に色を付けるときは、目立たない色を注意深く選ぶ。
-
問題: 図に含まれる色が適切なコントラストを持っていない。そのため、この図は弱視や色盲を持つ人に対するアクセシビリティが十分でない。
修正: 必要ない色の使用を取り除き、使われる色が standard color contrast recommendations を満たすことを確認する。
-
問題: 矢印が両方向に向いているので、図がどちら向きに流れるのかが分からない。
修正: 矢印を関数を呼び出しを表す部分と関数からの値の返却を表す部分に分ける。
この図にはここに示さなかった問題もあります。
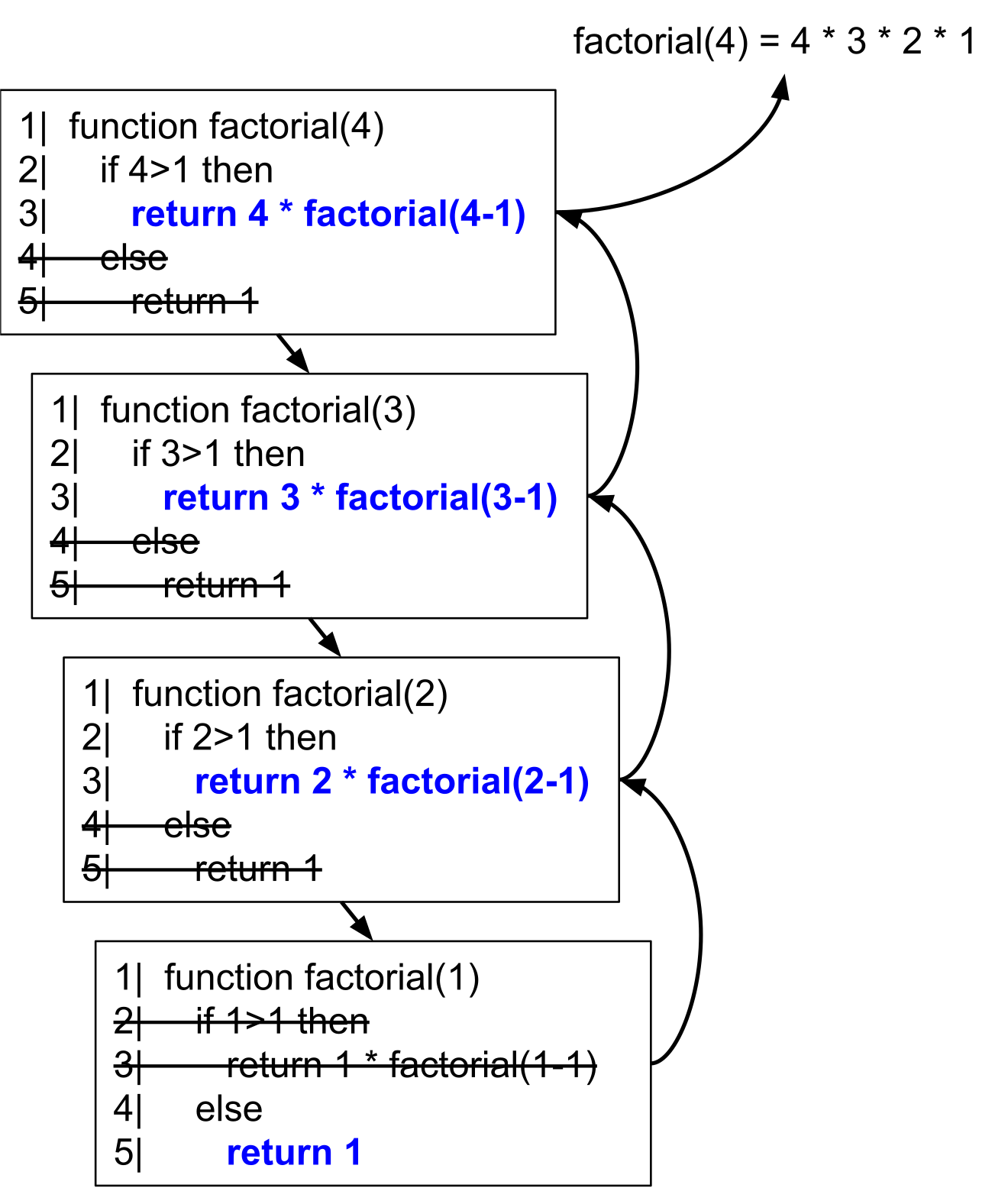
一つ前の図を改善したものを示します:

この改善された図には問題がありますか?
この図でも修正できていない二つの問題を示します:
-
図が複雑すぎます。この図の説明は一つの段落ではまず終わらないでしょう。余計な情報を削除したり、ラベルを追加することで理解を助けられないかを考えてください。
-
矢印を二つに分けることで関数の呼び出しと値の返却が視覚的に分かるようになりましたが、値を返却する矢印に返り値を示すラベルを付けるとさらに理解しやすいかもしれません。
作図ツール
図を作るためのツールはたくさんあります。無料あるいは無料でも使えるツールを三つ示します:
こういったツールから図をエクスポートしてドキュメントで使うときは、ファイルを Scalable Vector Graphics (SVG) 形式でエクスポートするとよいでしょう。SVG 形式は空間の制約に応じた拡大・縮小が容易であり、どんなサイズで図を使うにしてもクオリティの高い画像が手に入ります。
-
出典: Children reading by Archives New Zealand, CC BY 2.0 (訳注: 英語版の画像を変更した)[return]
-
出典: Portrait of Pere Tanguy by Van Gogh, パブリックドメイン[return]
-
出典: London Underground map from 1908, パブリックドメイン[return]